カルーセルのサンプル
HPの制作を請け負う際に、最近では、スマートフォンとPC用両者に対応した、レスポンシブなサイトを作ることが一般的となってきました。
私は、デザインが苦手なために、ブートストラップを利用しています。
ブートストラップの Javascript コンポーネントの カルーセル を用いてページのトップにスライドショー的な画像の自動表示処理があります。
サンプルとして、ブートストラップのサイトでも紹介されています
サンプルはこちら
パソコンで見るのに適した縦横比率の画像を使った場合
このサンプルに、自分で撮影した写真を貼り付けてみました。
パソコンで見る場合、ブラウザを開いている時のサイズは、ネット上で公開されている統計によると、ブラウザの幅は 1200~1300px 前後が多いようです。
平均を取って、PCのブラウザ幅を 1250px とします。
ブートストラップのカルーセルのCSS設定を見るとわかりますが、デフォルトでは画像の高さを 500px に設定しています。
パソコンで見る場合、カルーセルの画像がいびつにならないようにするには、幅 1250 x 500 pxの画像、縦横比ですと 0.4 となります。
一般的なデジカメの比率は 0.67 、画像の黄金比と言われる (1:1.618) の比率は 0.618 ですので、これらに比べるとかなり横長な画像がベストサイズに鳴ります。
スマートフォンで見るのに適した縦横比率の画像を使った場合
次に、スマートフォンで見た場合を考察してみます。ここでは、シェアの多い iPhone の最新機種 iPhone6 でのアクセスを想定します。
iPhone6 の画面のサイズは 1242 x 2208 となっています。もちろん、通常は縦長のポートレートで閲覧していると思います。
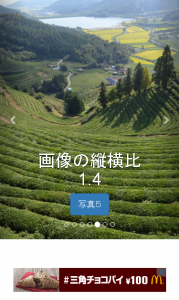
iPhone6 でPC用にチューン・アップされた画像を見ると、こちらの画像のようになり、かなり画像がいびつになります。
そこで、スマートフォン用に 縦長にした、縦横比が 1.4 の画像を用意し、カルーセルに取り込ませたのがこちらの画像にあります。
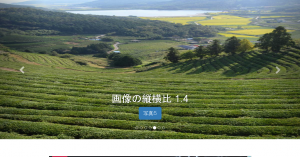
スマートフォンで見る限りはパーフェクトですが、これを、PCで見ると今度は、かなり間延びした画像になってしまいます。
スマートフォンで見るのに適した縦横比率の画像を使ったデモサイト
パソコンとスマートフォンの中間的な比率の画像を使った場合
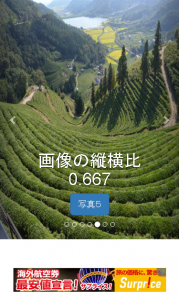
そこで、パソコン向け(縦横比率 0.4)とスマートフォン向け(縦横比 1.4) の中間位の比率 0.667 (3:2) の画像を用いたもの見てみます。
パソコンとスマートフォンの中間的な比率の画像を使ったデモサイト
写真にもよるのでしょうが、帯に短き、襷に長しと、感じられます。
私の採用した結論
そこで、私は、パソコン向けにはパソコン向けの縦横比率 0.4 の画像を準備、スマートフォン向けには縦横比 1.4 の画像を準備し、それぞれのアクセスに合わせて、 xs-hidden / xs-visible などのクラスを利用し、2つのカルーセルを準備することで解決しました。
本来の、レスポンシブル・デザインから見るとおかしいかも知れませんが、画像がいびつになるよりは、この方法がいいのではないかと思いました。









コメント